오늘 드디어 사전스터디의 토이프로젝트를 기획하는 미팅을 가졌습니다. 각자 아이디어를 공유하고 무슨 기능을 넣을까를 고민하는 시간이었습니다. 결론부터 말하자면, 결론이 안나서 각자 아이디어를 구체화해서 내일 오전에 공유하기로 했습니다. 큰 틀은 만들었는데 얼마나 디테일하게 많이 구현해야 할지는 못정했습니다. 와이어프레임을 만드는 Basalmiq이라는 툴을 알게 되어서 내일 오전 미팅 대비하여 간단히 만들어 보았습니다.
웹개발 종합반 내용을 바탕으로 한 아이디어 입니다.
1. 토이프로젝트: 맛집 공유하자🙆♀️
- 한줄 요약: 맛집 정보와 후기를 한눈에!
- 상세설명: 맛집 정보를 등록하고 후기를 쓸 수 있고 가고 싶은 곳을 저장하고 갔다 온 곳을 체크할 수 있는 웹사이트
2. 페이지 별 와이어프레임
로그인 페이지
- 로그인 페이지
- SNS (카카오톡, 네이버) 로그인 가능하다면 구현?

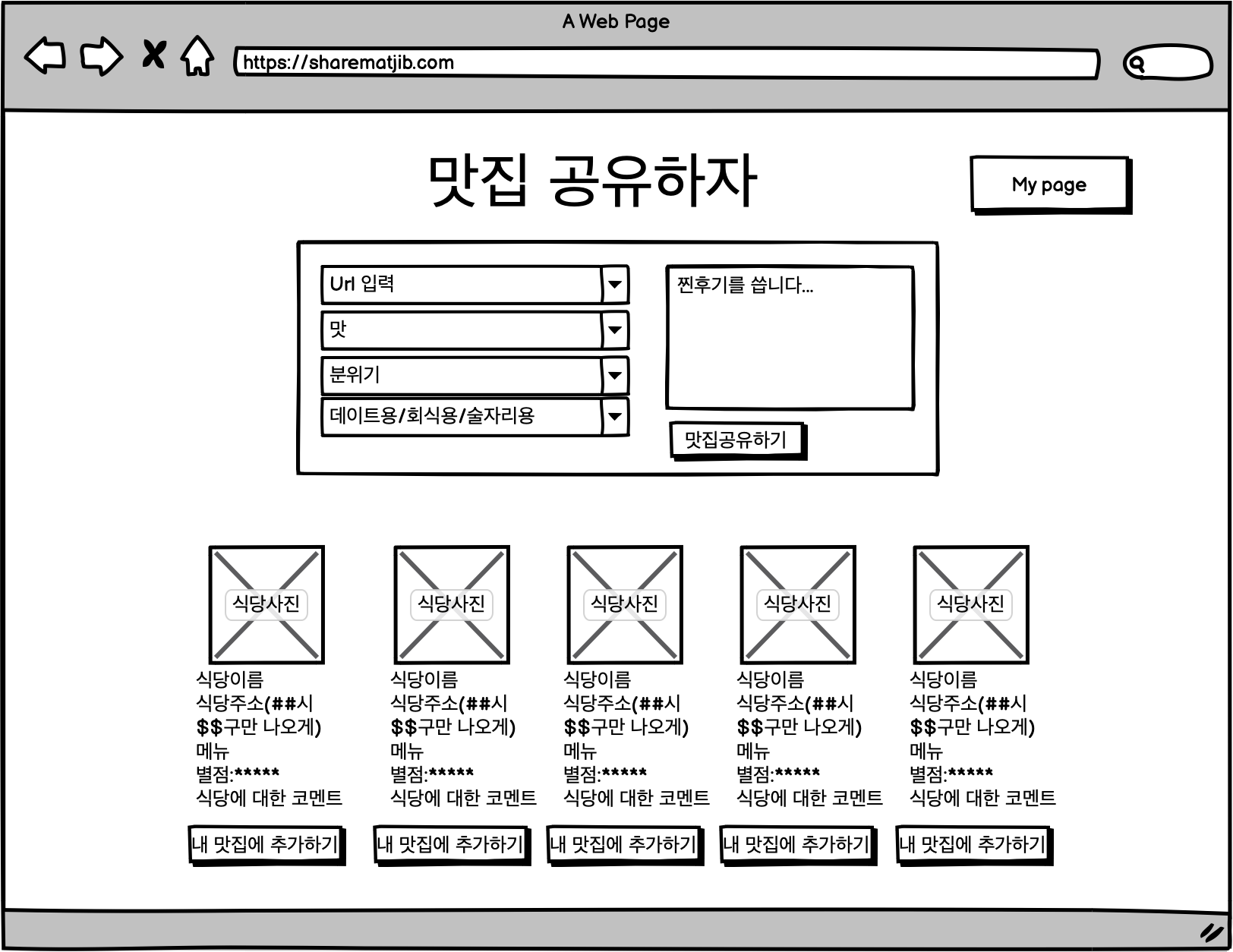
메인 페이지: 맛집 공유하기
- 스파르타피디아처럼 네이버 지도에서 장소 url 입력, 맛 별점 선택, 분위기 별점 선택, 상황 선택, 코멘트 남기기
- .append(temp_html) 를 사용해 밑에 붙이기
- '내 맛집에 추가하기'로 '내 맛집 리스트'에 추가하기

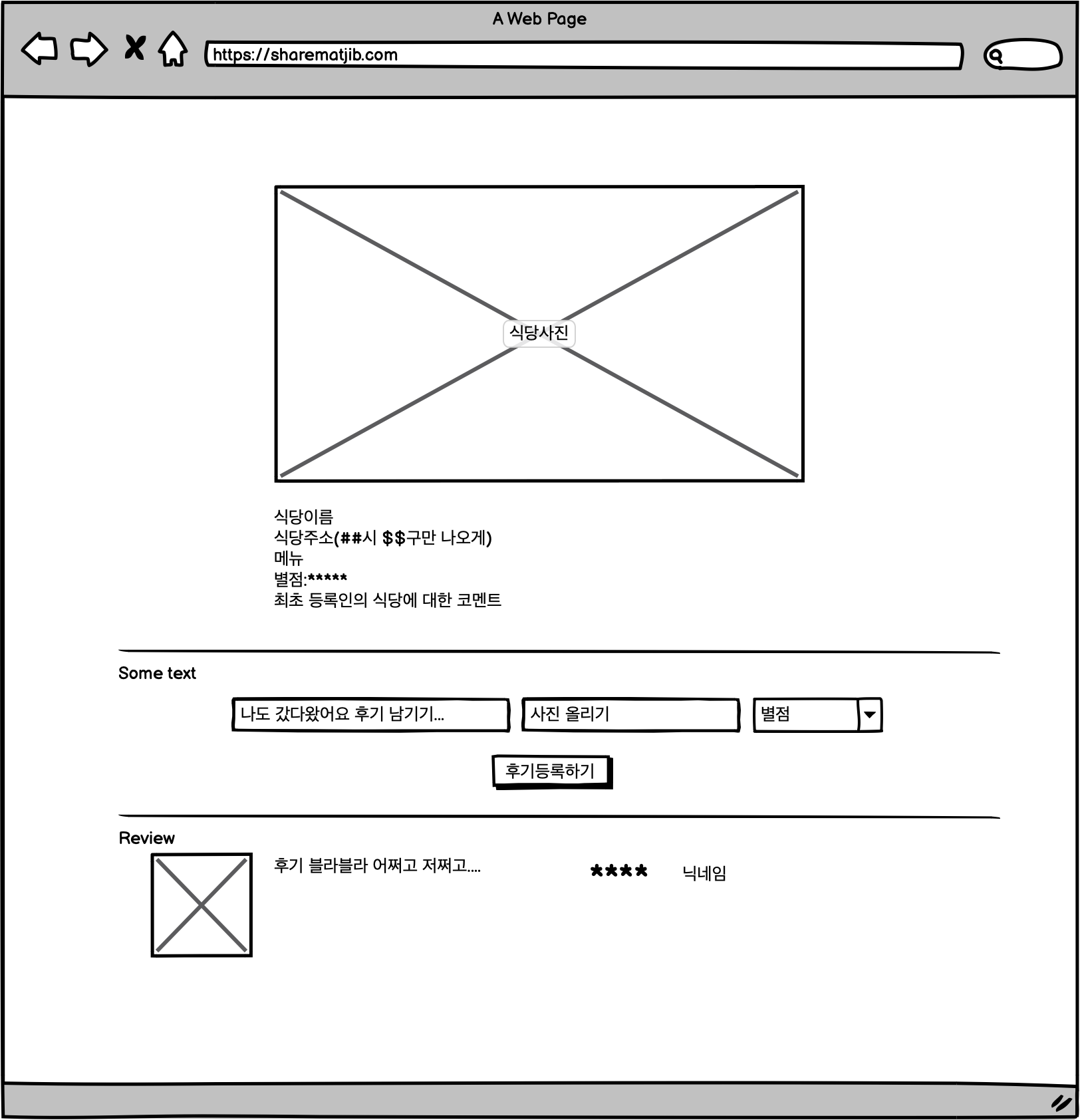
상세페이지
- 식당 정보 상세페이지
- 최초 등록자의 후기가 나옴
- 아래에 추가 후기를 이미지와 함께 등록할 수 있음

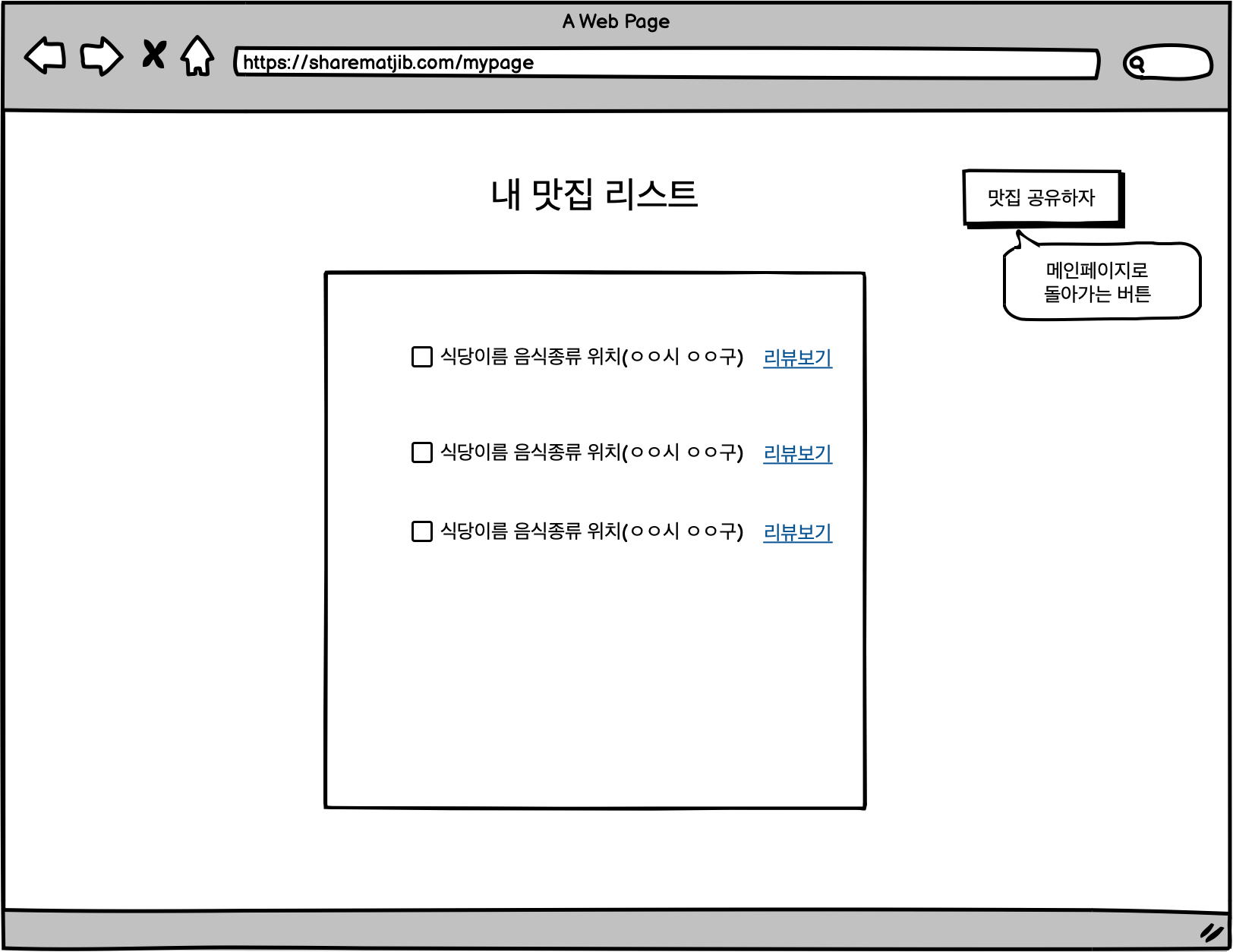
내 맛집 리스트
- 내가 추가한 맛집들을 볼 수 있는 페이지
- 리뷰 보기를 통해 상세 페이지로 이동
- 식당정보: 식당 이름, 음식종류, 위치(ㅇㅇ시 ㅇㅇ구)
- 체크박스에 갔다온 곳 표시하기

가능할지는 모르겠지만 제가 할 수 있다고 생각하는 범위의 프로젝트를 구상해봤습니다. 여기서 웹개발종합반에서 안배운거라면 로그인 페이지 만들기와 이미지 업로드, 개인만 볼 수 있는 페이지 만들기 정도가 있습니다.
네이버 지도에서 식당 정보를 크롤링 하는 건 Beautifulsoup을 사용해서 해봤는데 가능했습니다.
'사전스터디_부트캠프' 카테고리의 다른 글
| 2회차 웹개발 종합반 4주차 Flask meta tags (0) | 2022.10.20 |
|---|---|
| 2회차 웹개발 종합반 3주차 Python package requests venv beautifulsoup database MongoDB (0) | 2022.10.19 |
| 2회차 웹개발 종합반 2주차 JavaScript JQuery Ajax JSON (0) | 2022.10.18 |
| 2회차 웹개발 종합반 1주차 css html JavaScript (0) | 2022.10.18 |
| 비전공자 개발자 도전기 5주차 웹개발 서버연결하기 (0) | 2022.10.18 |
