전에 포스팅에서도 자주 언급했지만 Sololearn이라는 모바일 학습앱을 다운받아서 JavaScript를 배우는 중입니다. Duolingo라는 앱을 아시나요? 언어를 배우는 앱인에 전세계적으로 수억명의 이용자가 있을정도로 유명한 앱입니다. 저는 Duolingo로 프랑스어랑 스페인어를 배우려고 '시도'했었던 경험이 있습니다. Sololearn도 학습하는 방법은 비슷합니다. 각 단계별로 레슨이 있고 레슨의 테스트를 통과해야 다음 레슨이 열리고 포인트도 쌓입니다. 각 문제마다 다른 사용자들이 남긴 코멘트도 볼 수 있어서 다른 사람들은 어떤식으로 같은 문제를 풀었는지 볼 수 있고 의견공유도 가능해서 좋습니다. 저같은 초보자가 언어를 배우기에 좋은 앱입니다.
sololearn이라는 카테고리를 만든 이유는 sololearn으로 공부하다가 test나 quiz에서 막히는 부분이나 기억하고 싶은 부분을 기록하고 싶어서 입니다. 늦게 시작한 만큼 더 빨리 배워야 한다는 생각이 들어서 진도를 쭉쭉 나가고는 있지만 복습은 필요하니까요. 지금은 JavaScript를 배우고 있지만 제 목표는 얼른 이번주까지 마무리하고 Java로 넘어가는 겁니다. 대학교 동기중에 Java를 배우다가 포기했다는 친구썰로는 도저히 못하겠다고 하던데 저는 아직 접해본적이 없어서 매우 궁금합니다.

JavaScript
The Console
- JavaScript는 웹 브라우저를 운영하는 프로그래밍언어이다.
- 대부분의 웹사이트는 JavaScript를 사용한다
- 문제가 생겼을 때는 console를 이용하여 에러를 찾는다

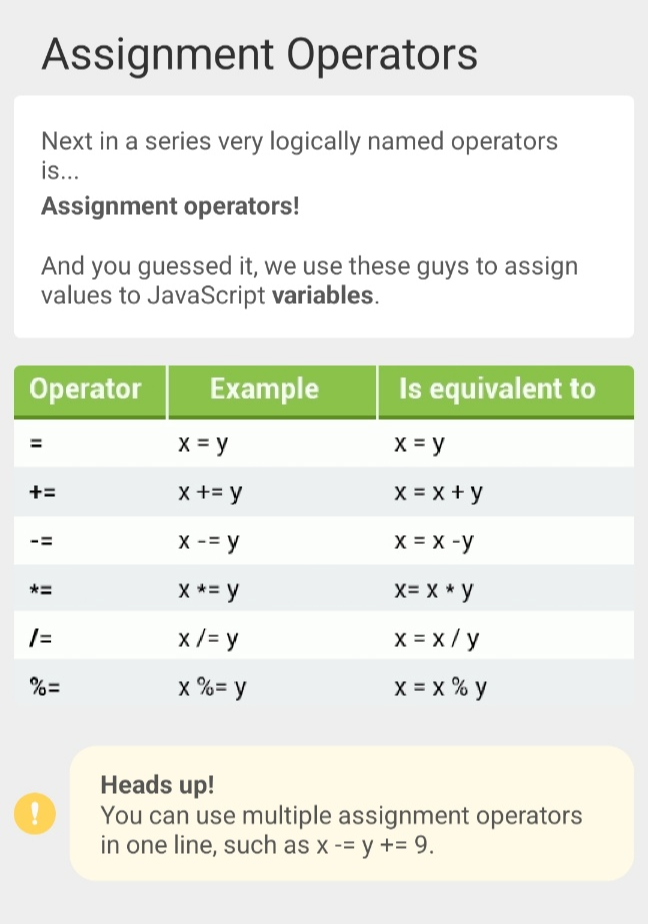
Assignment Operators
- operators를 사용해서 value를 지정한다.

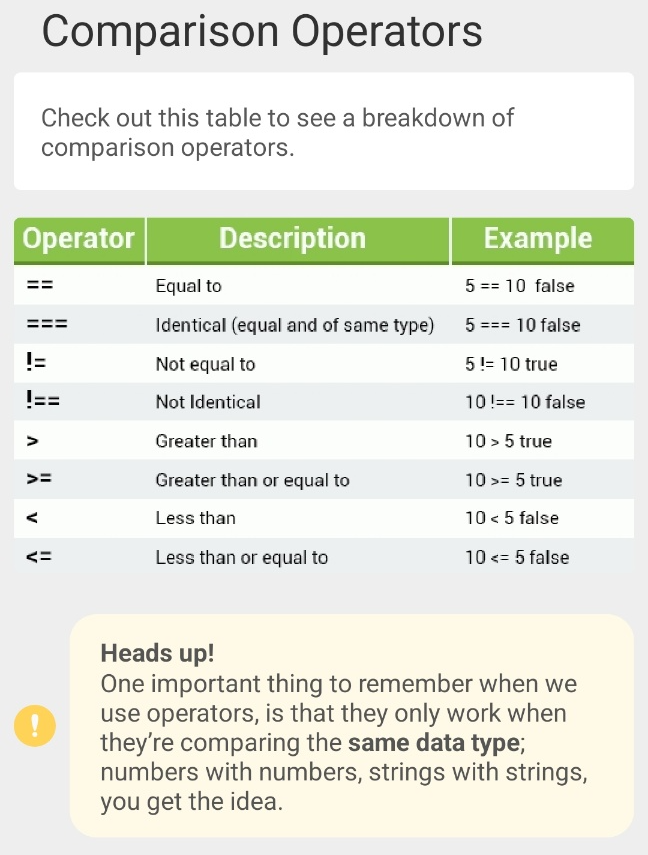
Comparison Operators
- 같은 data type일 때만 사용함

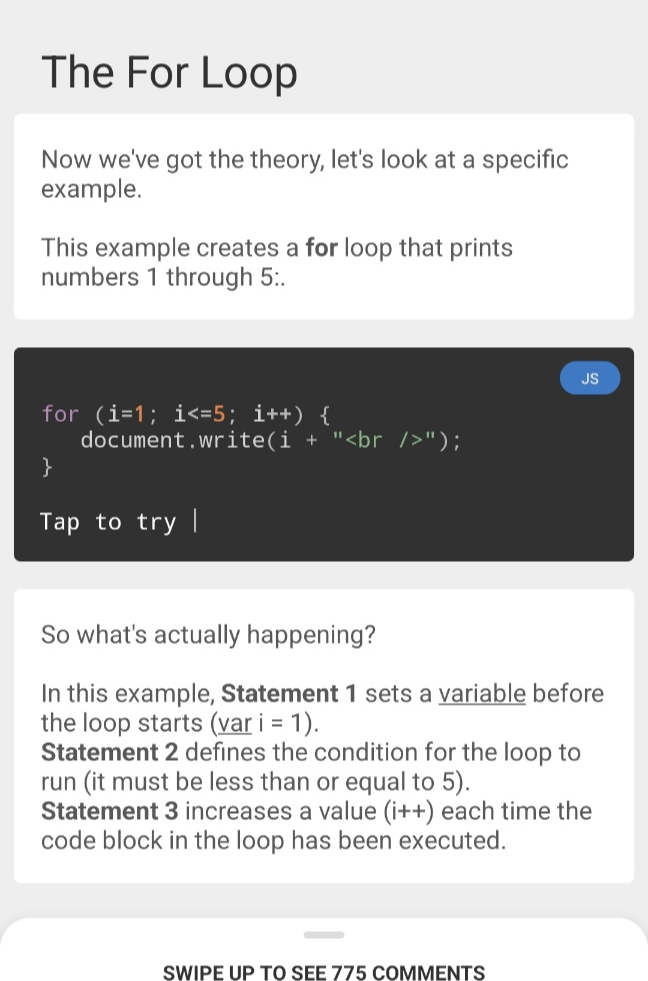
The For Loop
- for (i=1; i<=; i++) {}
- i =1 -> loop은 var i=1에서 시작한다
- i<=5 -> loop이 실행되는 조건을 정의한다
- i++ -> 코드가 실행될 때마다 value가 증가(++)한다

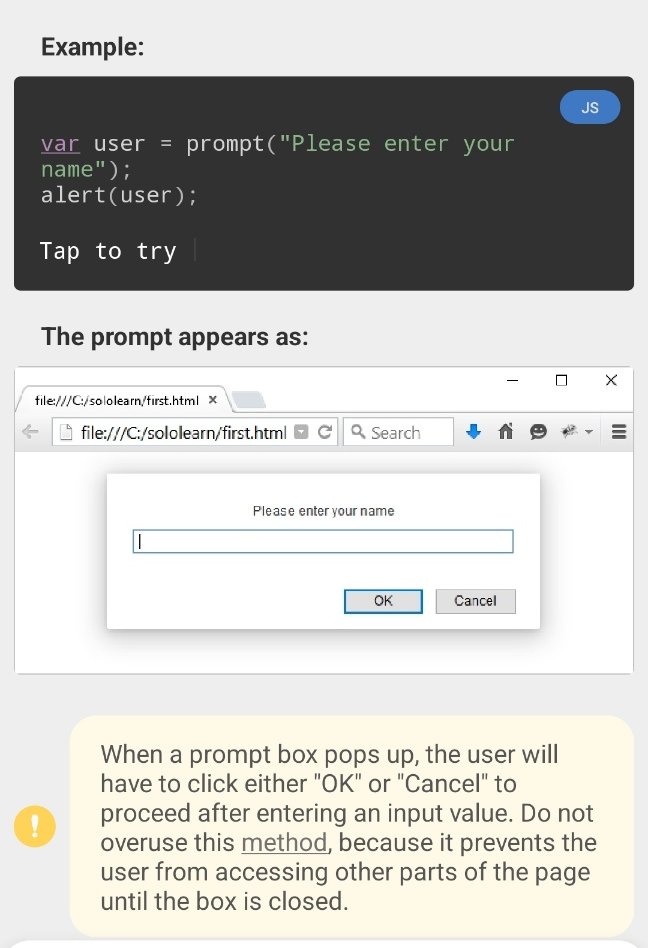
Prompt
- prompt( )
- prompt box가 팝업하면 input 입력 후 "OK" 또는 "Cancel"을 선택할 수 있음
- 박스가 닫힐 때까지 다른 부분에 엑세스를 할 수 없음

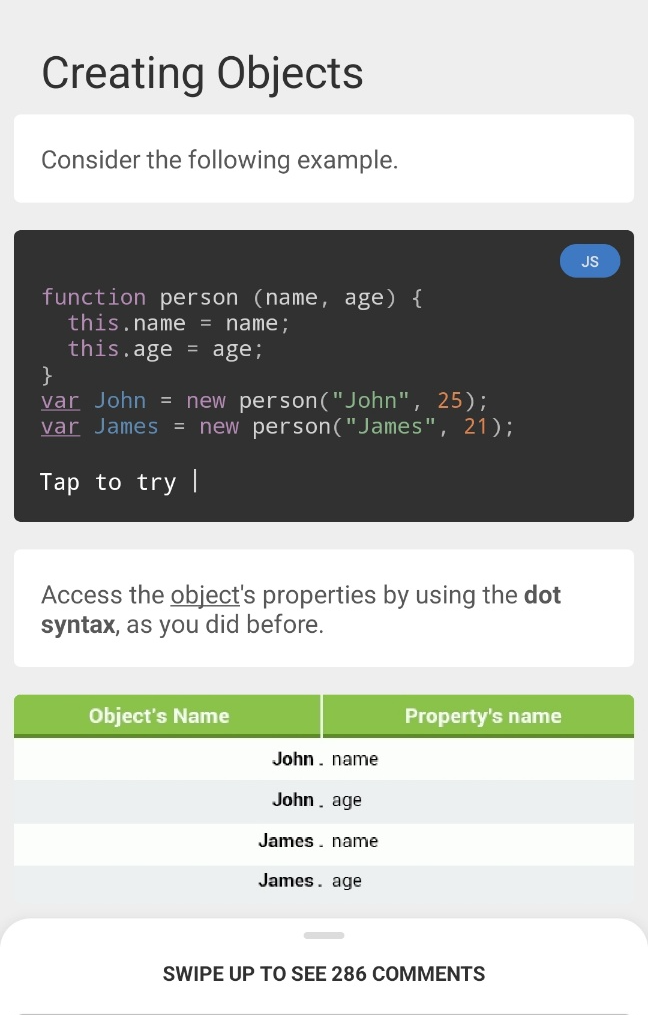
Creating Objects

Methods
- Methods는 object를 정의하는 function임
- 아래 예시 참조;
- this keyword를 레퍼런스로 사용해서 현재 object를 사용
- this 키워드를 사용해서 ChangeName이라는 method를 정의함
- this.ChangeName = function(name) {this.name =name;}
- this.name은 object(여기서는 person)의 name을 말함
- this.name을 function(name)으로 바꾼다는 정의임
- var 이름을 다르게 했으면 더 이해가 되는 예시가 될 듯.


Combining Arrays
- concat()
- arrays를 합쳐서 새로운 array를 만드는 method
- new-array = array1.concat(array2)

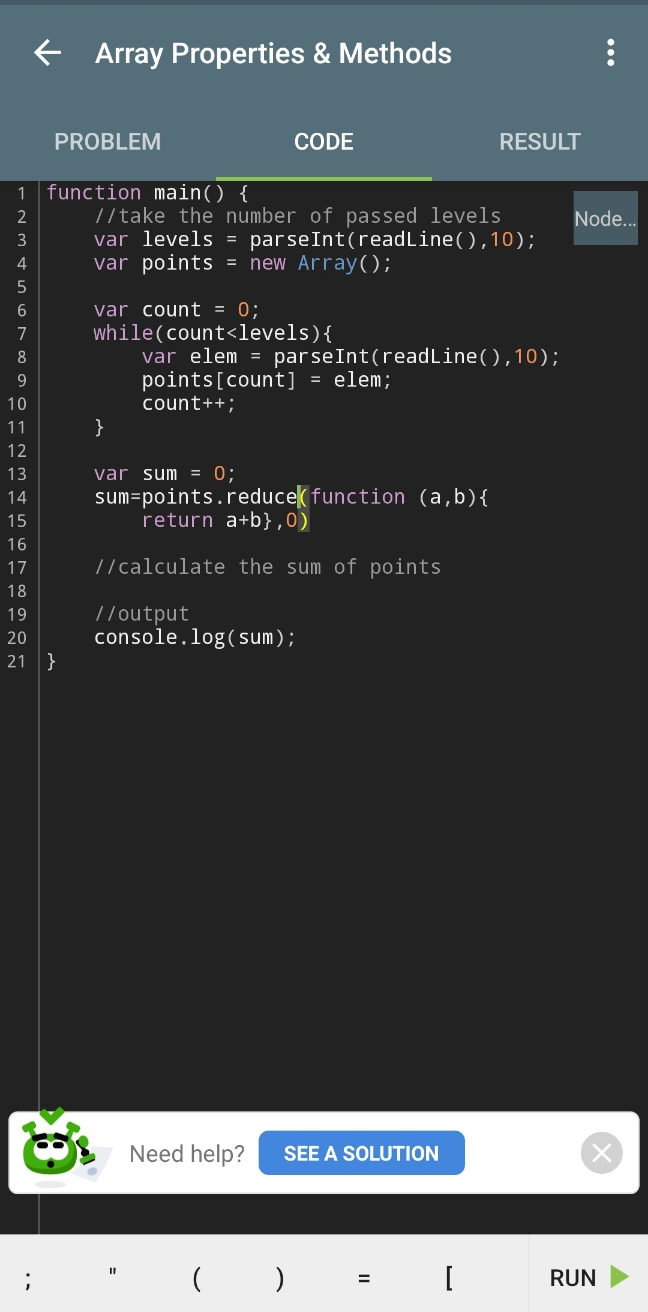
Array Properties & Methods 문제
- 한번에 문제 이해 못하고 풀이도 잘 못해서 기록합니다.
- Q) 각 게임 레벨마다 포인트를 받는다. 프로그램은 통과한 레벨들 갯수와 각 레벨마다 받은 포인트들을 array로 기록한다. 모든 포인트들의 합을 계산해서 console에 output을 나타내라.
- 해야하는 것은 array에서 points만 빼서 합을 구하기
- sample array가 [3,1,4,8] 이면 3은 레벨을 나타냄. 3을 빼고 1,4,8의 합을 output으로 나타내야함
- .reduce() function을 쓰는 것이 해답으로 나옴
- The arr.reduce() method in JavaScript is used to reduce the array to a single value and executes a provided function for each value of the array (from left-to-right) and the return value of the function is stored in an accumulator. -> array에서 하나의 value를 빼고 실행하는 함수
- array.reduce(accumulator, currentnumber) return a+b
- accumulator는 여기서 fuction(a,b){return a+b}
- 0이 current number
- callback함수의 반환값을 누적함
- 그러니까 여기서는 레벨값을 없애고 나머지를 더하기 위해 사용
- elem 은 element 줄임말이었음
- points[count]를 elem이라고 정의함
- var elem = parseInt(readLine(), 10);
- Once <elem> had been read, it will be assigned as element in array <points>, and is stored at index <count>. points[count] = elem;
- ->Sololearn 홈페이지 discuss에서 찾음; elem을 읽으면 points array에 할당이 되고 count에 index로 저장이됨
- https://www.sololearn.com/Discuss/2898009/javascript-39-2-practice-array-properties-methods
- 처음에 var sum=0 는 init value를 정해주는 것임. initial (최초의)
- points arrays는 비어있음 그래서 points를 var elem 정의함


- 위의 이미지는 앱에서 보여준 해답이고 다른 방법으로는 for loop을 사용함; for 를 그나마 사용해봐서 그런지 이게 더 직관적으로 다가옴
- for (count=0; count<levels; count++){sum = sum+points[count]}
- count는 0에서 시작; levels보다 작을때 실행됨; count value는 증가함 {sum은 sum과 points array의 count를 더한 값임}
The Math Object


Date, time, setInterval, innerHTML
- innerHTML: HTML 안의 요소를 설정하거나 불러옴
- setinterval (function, 시간 ms) -> 1000ms 가 1초; 1초마다 해당 function 반복함)
- 1일 = 86,400,000 ms
- JavaScript는 월을 0 to 11 으로 셈


Sololearn이라는 학습앱을 강력 추천합니다. (광고 아님) 초보자에게 기본지식을 쉽게 학습할 수 있고 연습할 수 있게 해줍니다. 함께 배우는 유저들의 다양한 의견들과 코드를 보면서 이렇게도 할 수 있구나를 배웁니다. 아직 헷갈리는 부분이나 이해가 안되는 부분이 많이 있긴 하지만 첫 술에 배부를 수는 없겠지요.
'sololearn > JavaScript' 카테고리의 다른 글
| Sololearn 으로 JavaScript 독학하기 2 (0) | 2022.10.31 |
|---|