유데미 웹개발자 부트캠프 섹션 6~10을 한꺼번에 묶어서 쓰려고 했는데 어느 순간 h2 태그가 안먹히고 자동으로 h3가 되서 멈췄습니다. h 태그에 대한 갯수 제한은 원래 없다고 하는데 티스토리만 그런건지는 잘 모르겠네요. 너무 많은 개념을 한꺼번에 배우다보니 소제목을 남발했습니다. 얼른 css 끝내고 JavaScript로 넘어가려고 하는데 css강의는 section 13까지 있습니다. 오늘 섹션 13까지 끝내고 자는 게 목표입니다.

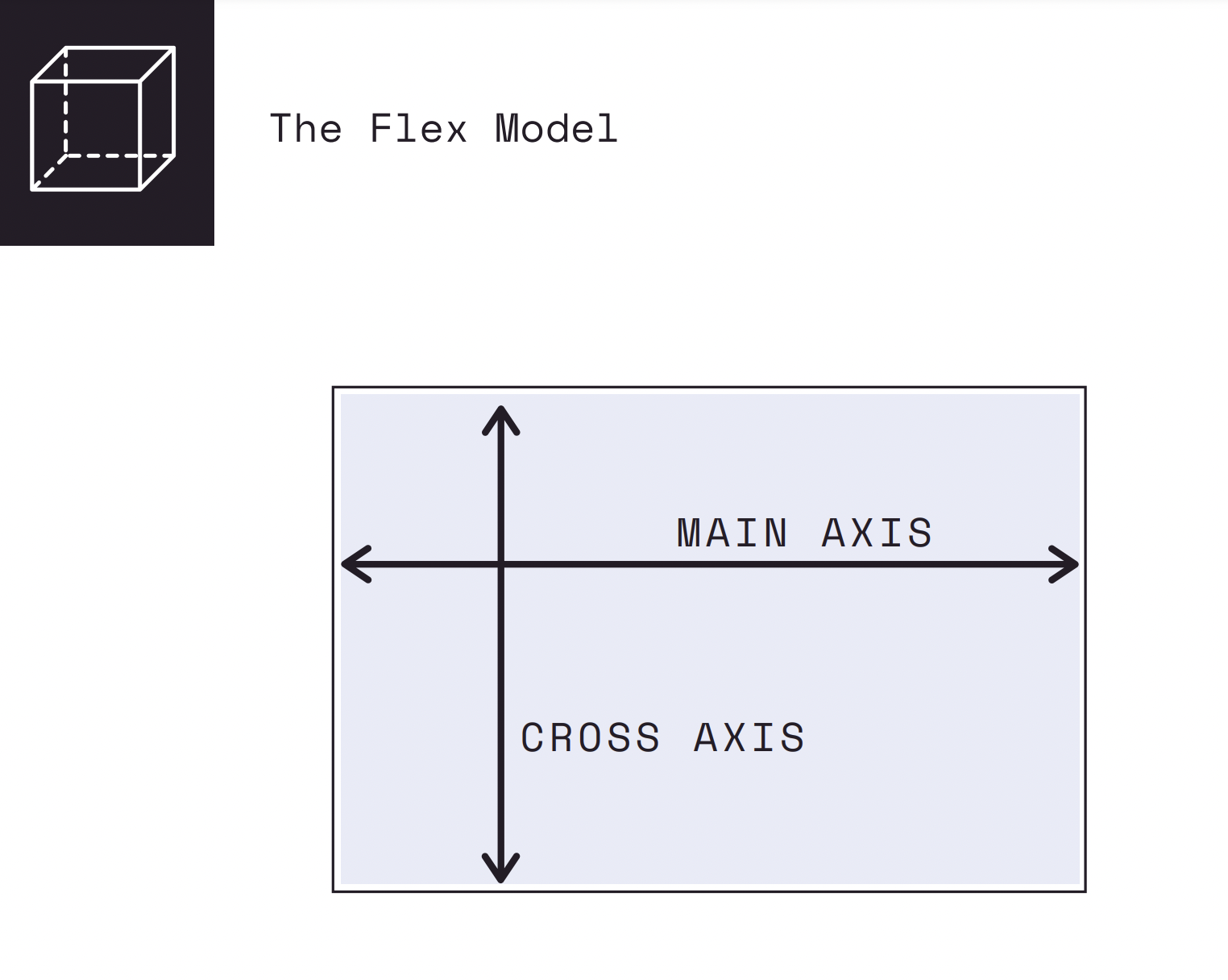
CSS Flexbox
- Flexbox is a one-dimensional layout method for laying out items in rows or columns

- flex-direction: row(얘가 default), row-reverse, column, column-reverse;
- justify-content: flex-start, flex-end, center, space-between, space-around, space-evenly;
- flex-wrap: wrap, warp-reverse, no wrap;
- align-items: flex-start, flex-end, center, baseline;
- align-content: center, space-between, space-around, stretch, fext-start, flex-end;
- align-self: flex-end, flex-start; (한개 개체에 적용)
Flex Sizing Properties
- Flex-basis: Defines the initial size of an element before additional space is distributed
- Flex-grow: Controls the amount of available space an element should take up. Accepts a unit-less number value
- Flex-shrink: If items are larger than the container, they shrink according to flex-shrink
Responsive Design (반응형)
- 예전에는 기기 디스플레이에 맞게 일일히 디자인 해야했지만 지금은 하나 가지고 다 가능함
Media Queries
- 반응형 웹사이트를 가능하게 함 (기기 사이즈에 따라 수정 가능)
- @media (width, max-width, min-width, orientation, ...)
